Configuring the Stratada Gantt Timeline visual for Power BI
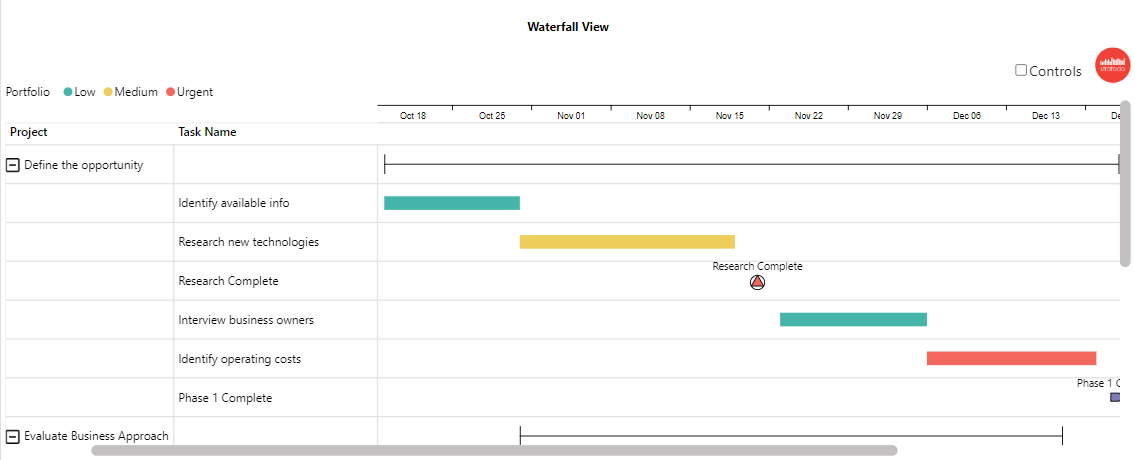
For our first example we will show how to configure the “Waterfall view” report included in the sample reports (download a pdf of this guide here)

Here are the fields in the order they appear
Parent Category (required)
Parent Category defines the rows in the Timeline visual. Multiple fields can be used to display a hierarchy. Our example shows a two-level hierarchy: Project and Task.
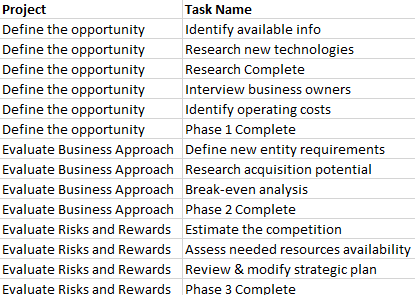
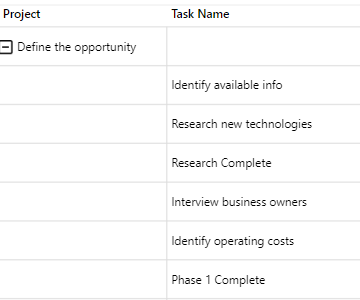
From the Excel data file on the Waterfall-View tab, we will use Project and Task Name:

From the Excel data file on the Waterfall-View tab, we will use Project and Task Name:


Timeline Category (required)
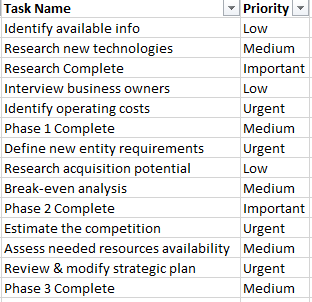
Timeline Category is used to categorize both the Timeline Bars and Milestones and enables the ability to set Timeline Bar color by category, and Milestone color and shape by category. From our sample data we will use the Priority field:


Milestone/Task (required)
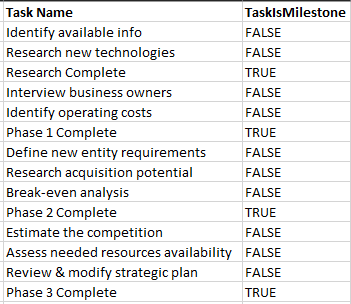
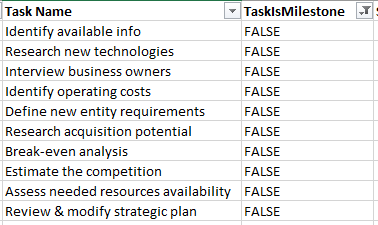
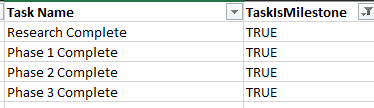
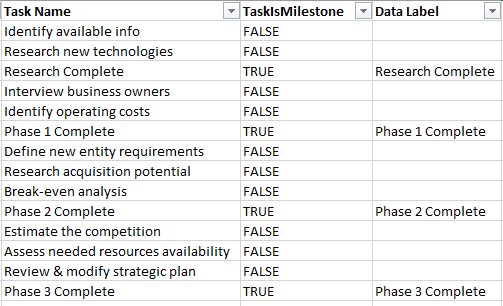
This is a True/False field that delineates between Tasks and Milestones in the data. From our sample data:

Timeline Bar (required)
This field supplies the name for each Timeline bar. In many cases this will be the field used for the lowest level of the Parent Category – as in this case, we will use Task Name. Note that the visual will only use the data from the Task field when the Milestone/Task field is False:


Timeline Bar Text (optional)
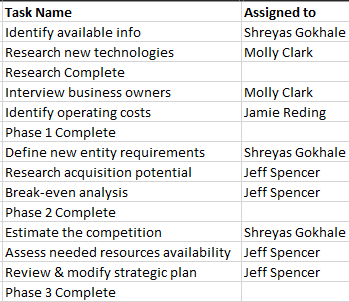
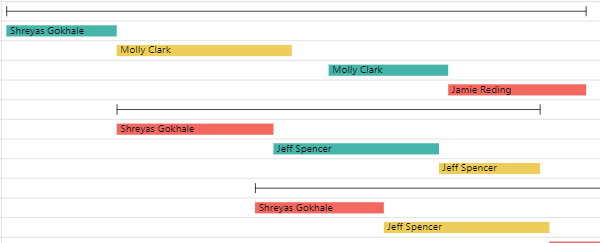
The Timeline Bar Text field enables the display of text in the Timeline Bar. For this example we will use Assigned to:



Timeline Bar Start Date, Timeline Bar Finish Date (optional)
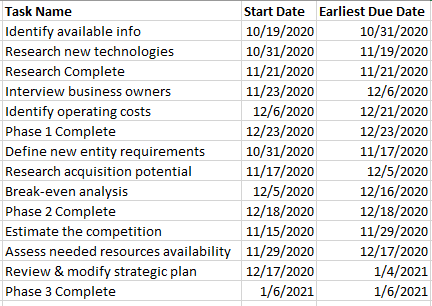
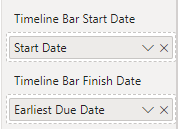
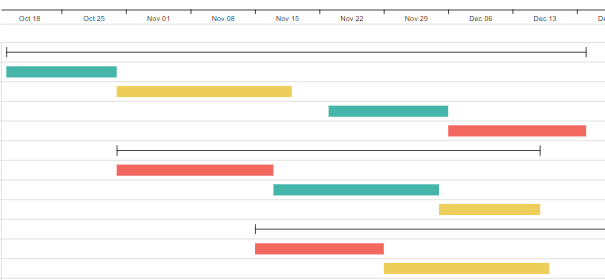
The Timeline Bar Start and Finish dates are used by the Timeline visual to define the Timeline bar display. From the sample data we will use Start Date and Earliest Due Date:



Baseline Bar Start and Finish Dates (optional)
If you have baseline date data these can be used to show baseline bars. In this example we don’t have that data so we will leave these fields wells empty:

Milestone
Much like the Timeline Bar field, Milestone is used to name the milestones. Again, in many cases the field in the lowest Parent Category position will be used – as in this case, we use Task Name. Note that the visual will only use the data from the Task field when the Milestone/Task field is True:


Milestone Date
Milestones only need one date, and this is where it’s needed. We will use Start Date for this field well:

Data Label
Data labels can be displayed on milestones, timeline bars or both. For this example we only want to display labels on milestones. Our data has a field called Data Label which has data for milestones but not for timeline bars (this could also be accomplished through simple DAX):


Sort By
Sort By allows for custom sorting of your data. In the example we will not use a custom sort, so we leave that field well blank:

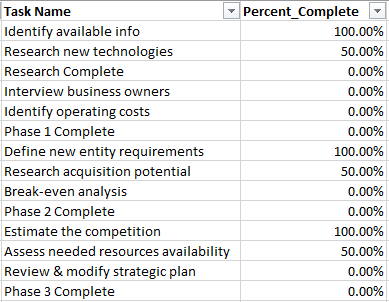
% Completion
Percent completion will display a progress bar inside a timeline bar. From our sample data we will use the Percent_Complete field:


Timeline Bar and Milestone Tooltips
The Tooltips field wells allow you to add one or more fields to be displayed for either Timeline Bars or Milestones. For this example we will leave them blank: